Project Brief
ROLE:
Lead Product Designer
PROJECT DURATION: 2 Years
DELIVERABLES:
Narrative Strategy
Quantitative Analysis
Qualitative Research
UX Design
Visual Design
Site Mapping
Information Architect
Illustrations
Motion Graphics/Lottie Files
Warner Music Group (WMG) faced a challenge familiar to many in the fast-paced music industry: their marketing and promotion teams were dealing with fragmented communication, inefficient processes, and a lack of real-time access to crucial campaign information. With artists like Cardi B and Coldplay on their roster, the stakes were high to find a better way to manage marketing campaigns.
Enter Storybox, a desktop app designed to serve as WMG's central hub for marketing efforts. As the lead product designer, I took on the challenge of creating a platform that could streamline communication, improve efficiency, and provide instant insights into ongoing campaigns. Storybox was envisioned to be more than just a tool; it aimed to be a collaborative space where teams could find everything they needed—from project details and timelines to team contacts and creative assets, all complemented by 'stories' that could share updates in a dynamic, engaging way.
This case study outlines the process of bringing Storybox to life, the obstacles we navigated along the way, and the strategies we employed to enhance the user experience. Our approach was heavily influenced by Joshua Seiden's principles, focusing on achieving meaningful outcomes for our users rather than just delivering features.
Evaluating User Experience Maturity of WMG
To assess the maturity of user experience in WMG, I utilized Nielsen Norman Group's 6 Levels of UX Maturity model/quiz. This framework provides insight into an organization's commitment and capability to deliver a user-centered design. It captures the quality and consistency of the research and design process, resources, tools, and the organization's preparedness to support and fortify UX through its leadership, workforce, and culture.
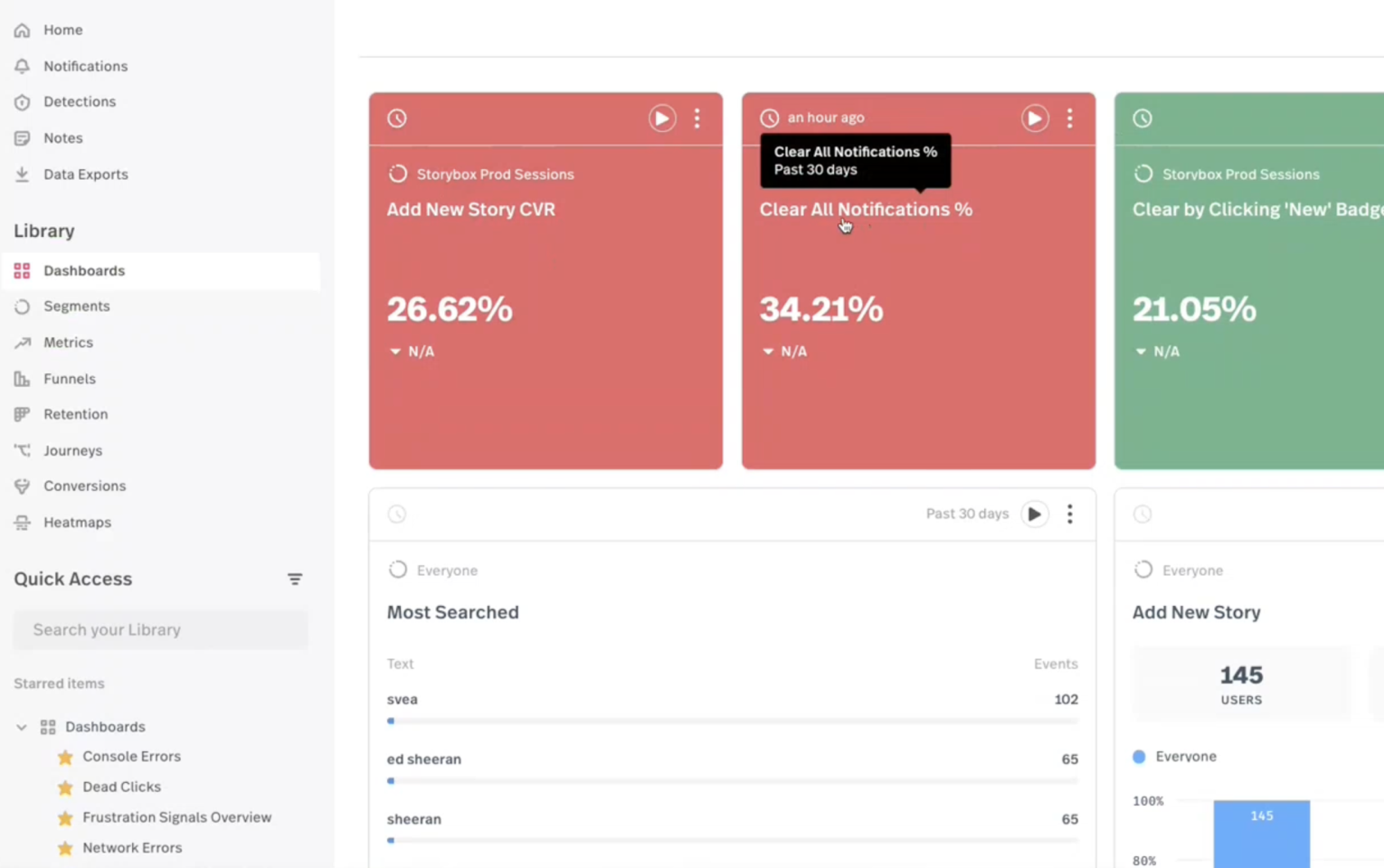
At the outset, WMG was at Level 2, referred to as 'Limited.' In this stage, UX initiatives are infrequent, conducted without a structured approach, and do not receive significant attention or priority. To uplift the maturity level from this stage, it became crucial to advocate for adopting sophisticated tools that could enable comprehensive qualitative and quantitative research, such as Fullstory, Hotjar, and Dovetail.
 Outcomes Approach
Outcomes Approach
 Level 2
Level 2
Outcome-Based Approach
The introduction of these tools set the stage for transitioning to an outcome-based approach, as proposed by Joshua Seiden. This shift necessitated a focus on understanding customer behavior as the primary metric for gauging business success. As a result, UX design decisions became more data-driven, leading to more effective outcomes and an enhanced user experience.
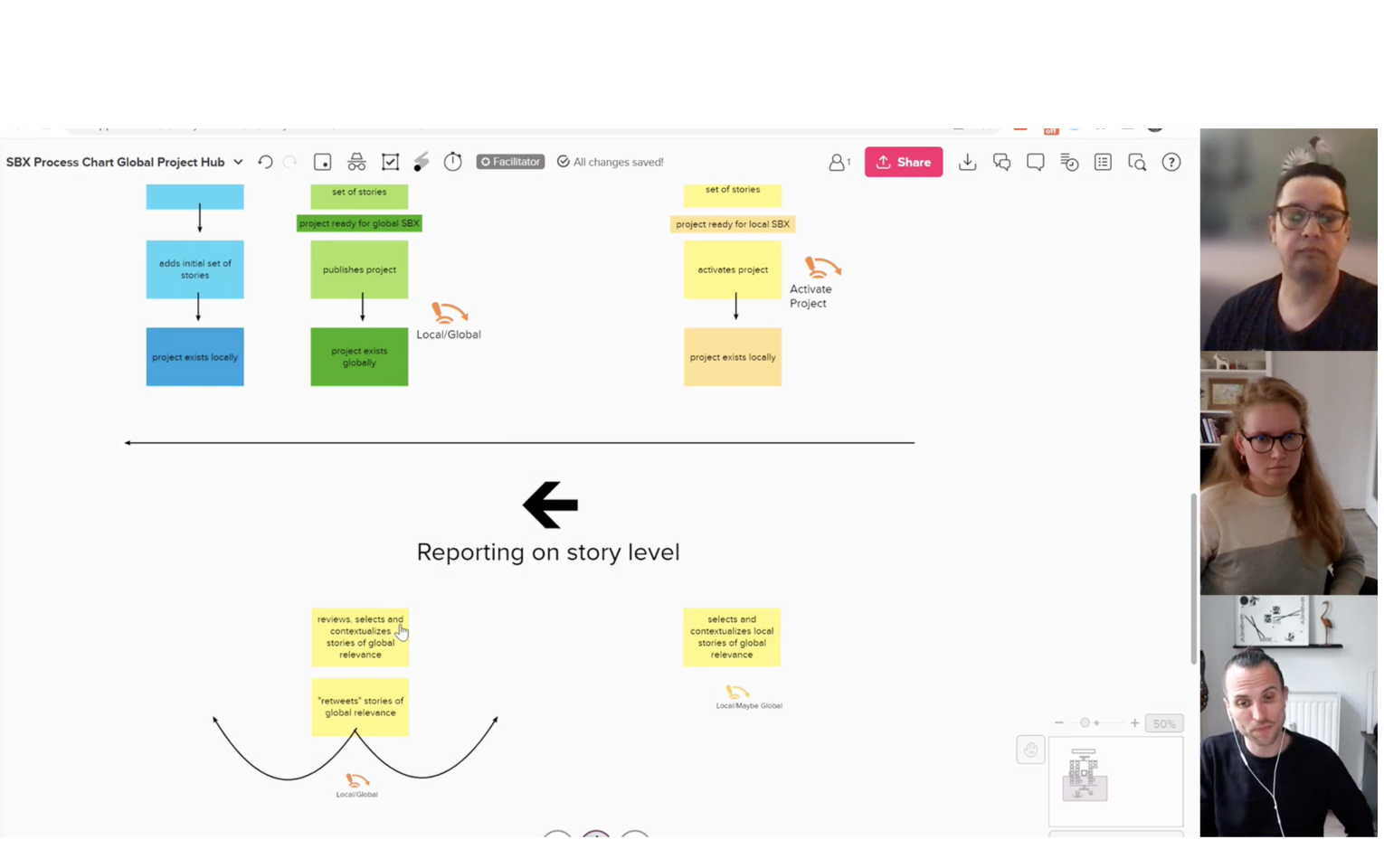
The Design Process
I was part of the design journey for the Storybox team, adopting a user-centric, outcome-focused approach. In shaping Storybox, I emphasized user goals and defined clear outcomes. Using data-driven metrics, I ensured our designs were both intuitive and effective. Engaging real users in prototype testing was a key step, and their feedback greatly influenced our refinements. This iterative approach ensured we continually met the evolving needs of our users.
As our dedication to design matured, WMG introduced our VP of Design and UX Research team. This was an exciting phase. With the new leadership, the team dove into refining and adopting an enhanced design process across WMG.
Define the Problem
Defined the problem by understanding users' needs and goals, not just focusing on features or immediate fixes
Set the Outcome
Set clear, tangible outcomes aiming for positive changes in user behavior.
Identify Key Metrics
Identified key metrics based on user behavior to gauge success.
Ideate Solutions
Ideated potential solutions with a focus on achieving the defined outcome.
Prototype & Test
Built prototypes, tested them with real users to identify gaps and room for improvement.
Implement solution
Implemented a robust solution after successful testing and monitored key metrics.
Learn & Iterate
Adopted a continuous learning and iterating approach post-launch to meet evolving user needs.
Rinse & Repeat
Embraced an ongoing outcome-based approach, constantly improving and adapting to user needs..

Storybox: Users First
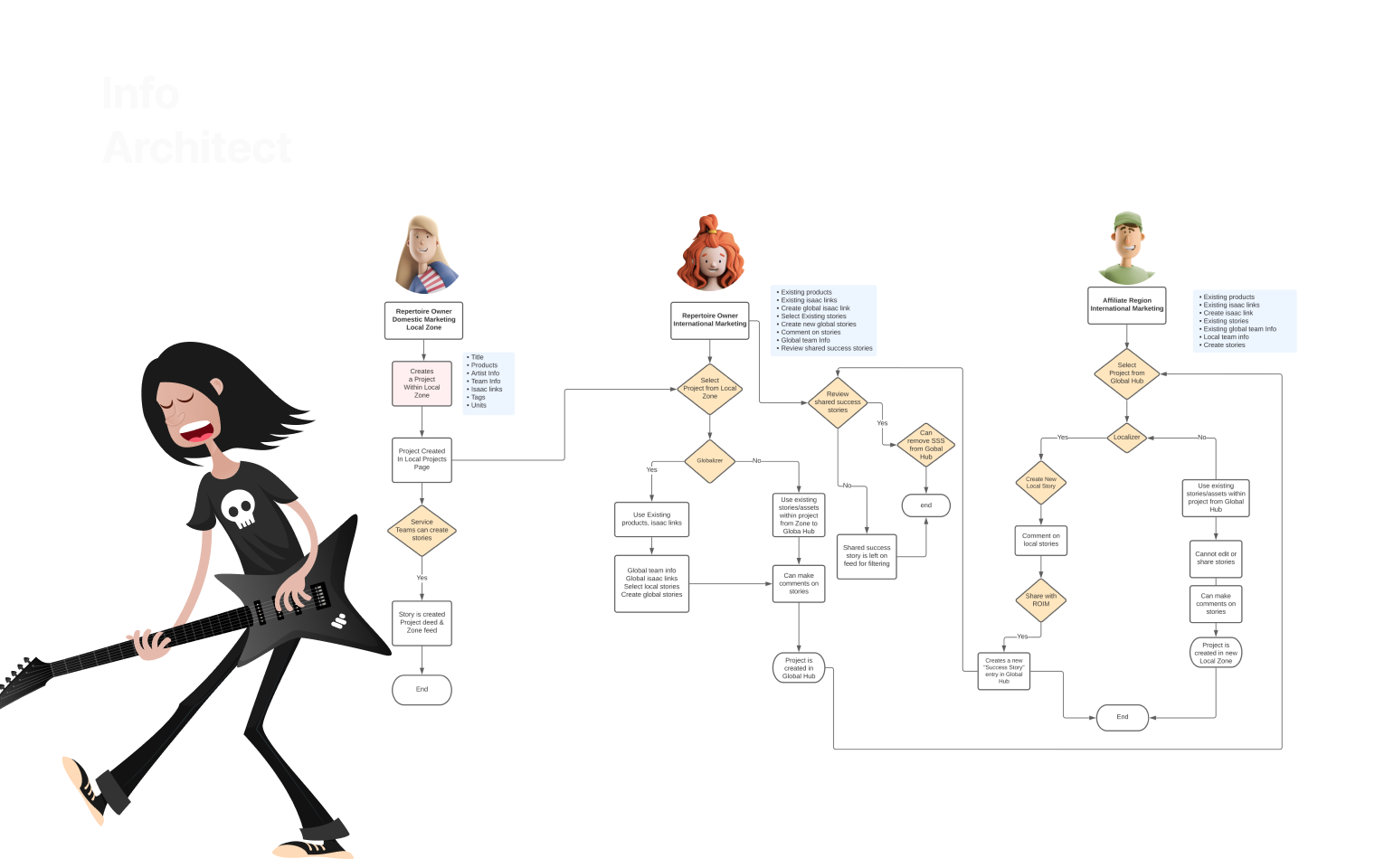
At the heart of our design process for Storybox was an outcomes-driven approach, prioritizing our users' genuine needs. We crafted solutions for personas like Hanna, a local marketing manager seeking clarity amidst campaign clutter; international marketing specialists balancing global and local campaigns; and affiliate regional marketing managers aiming for better synchronization with global partners. Through Storybox, we bridged diverse challenges, offering a unified platform to streamline communication and enhance real-time campaign management.
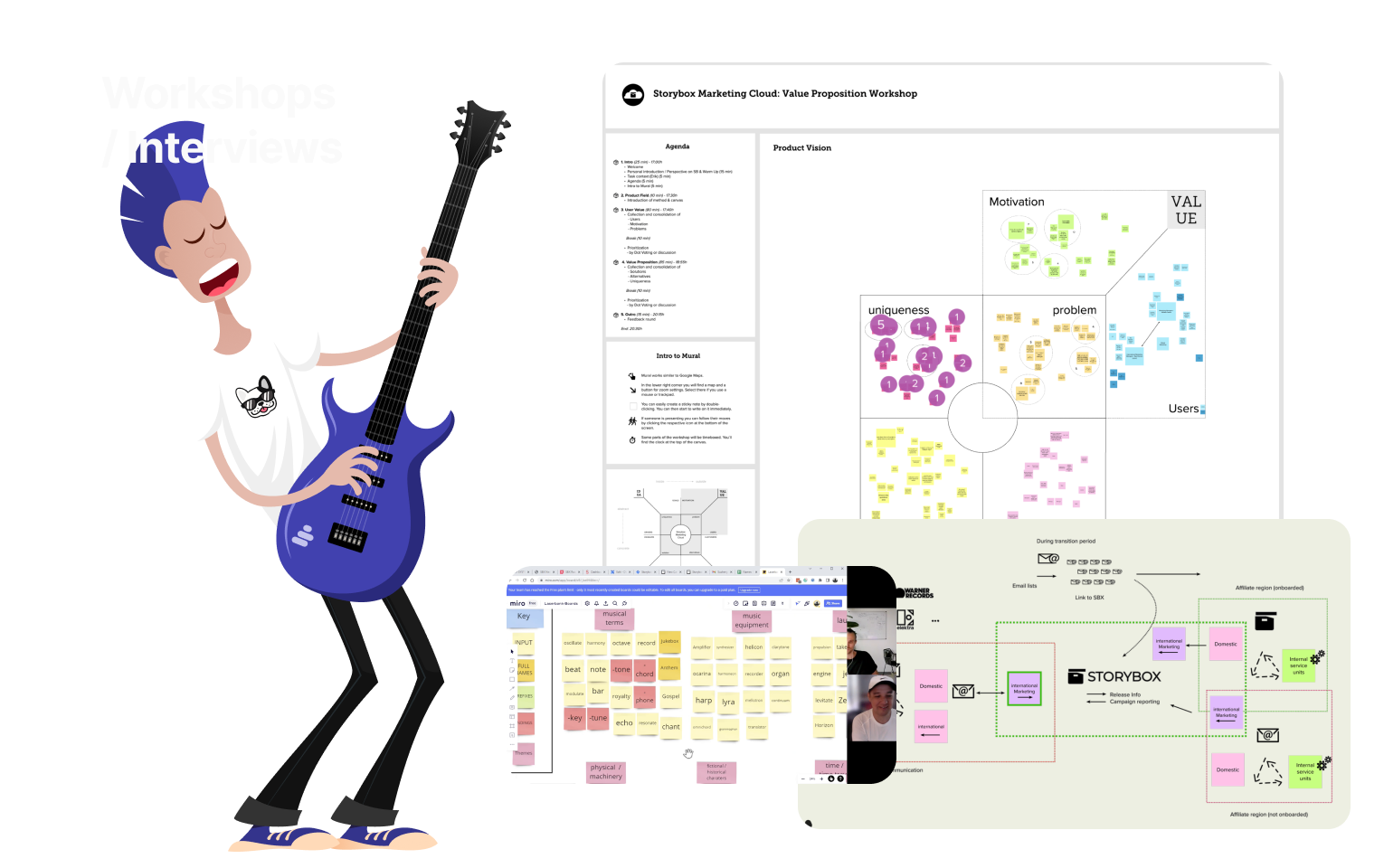
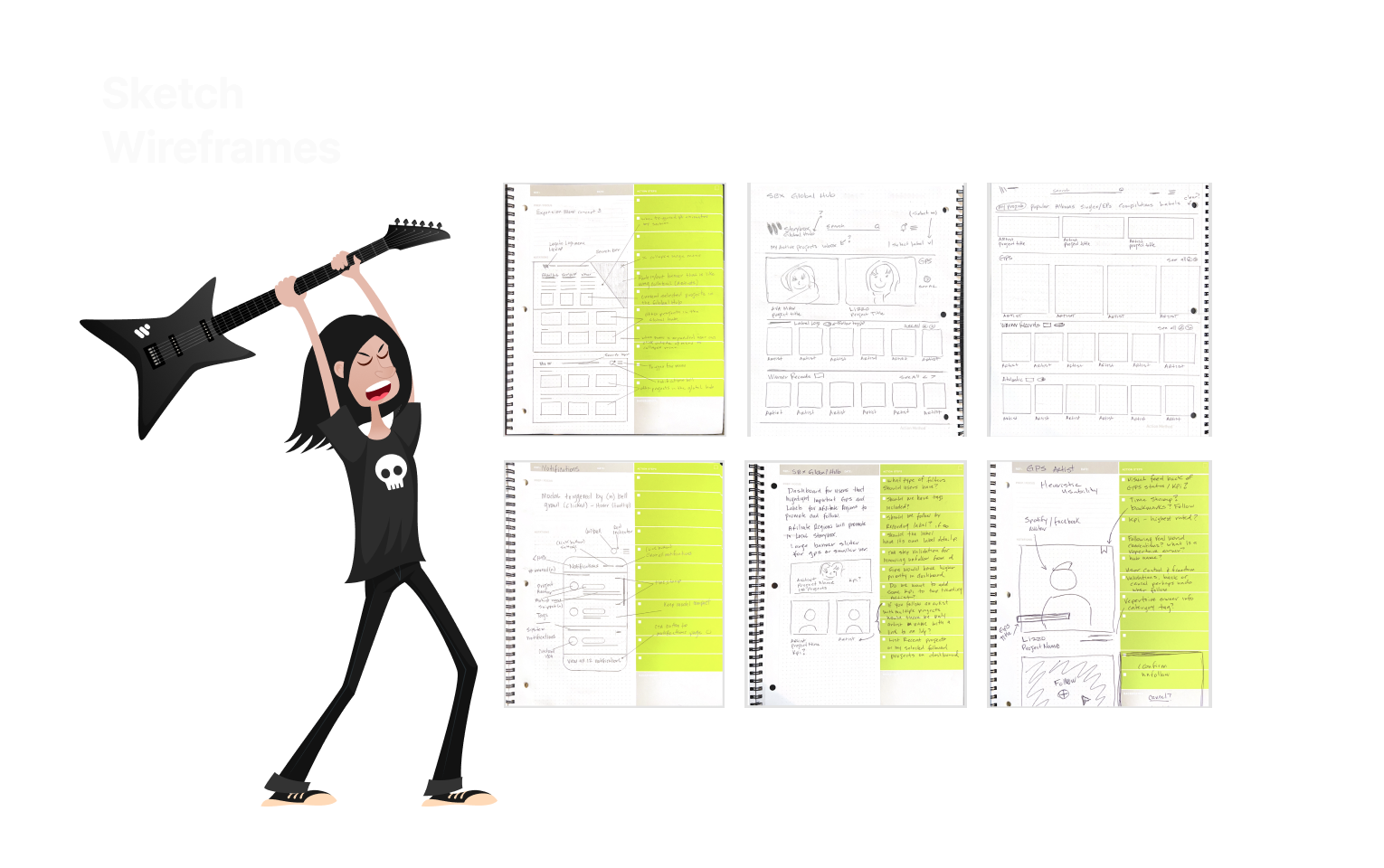
UX Research / Artifacts
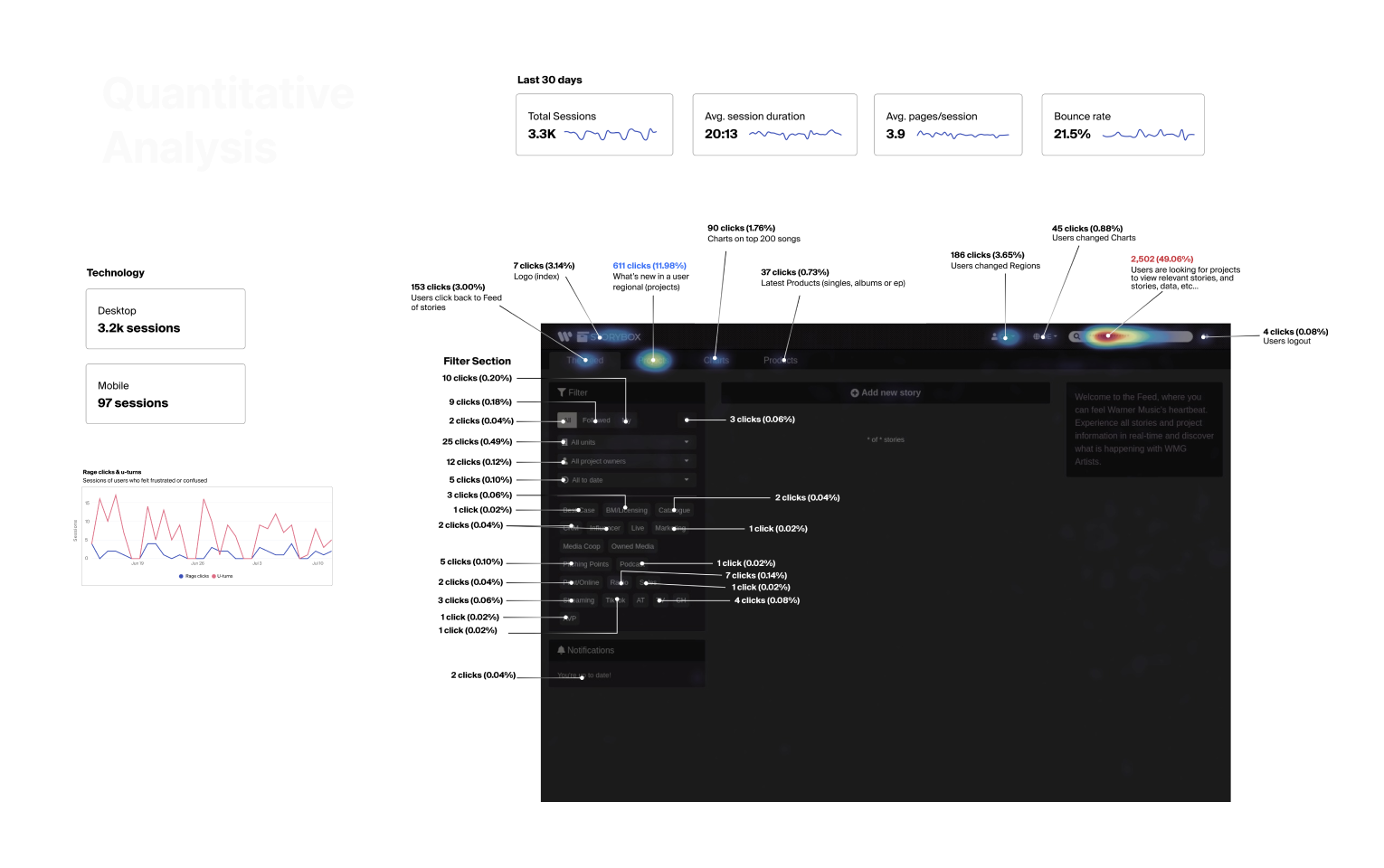
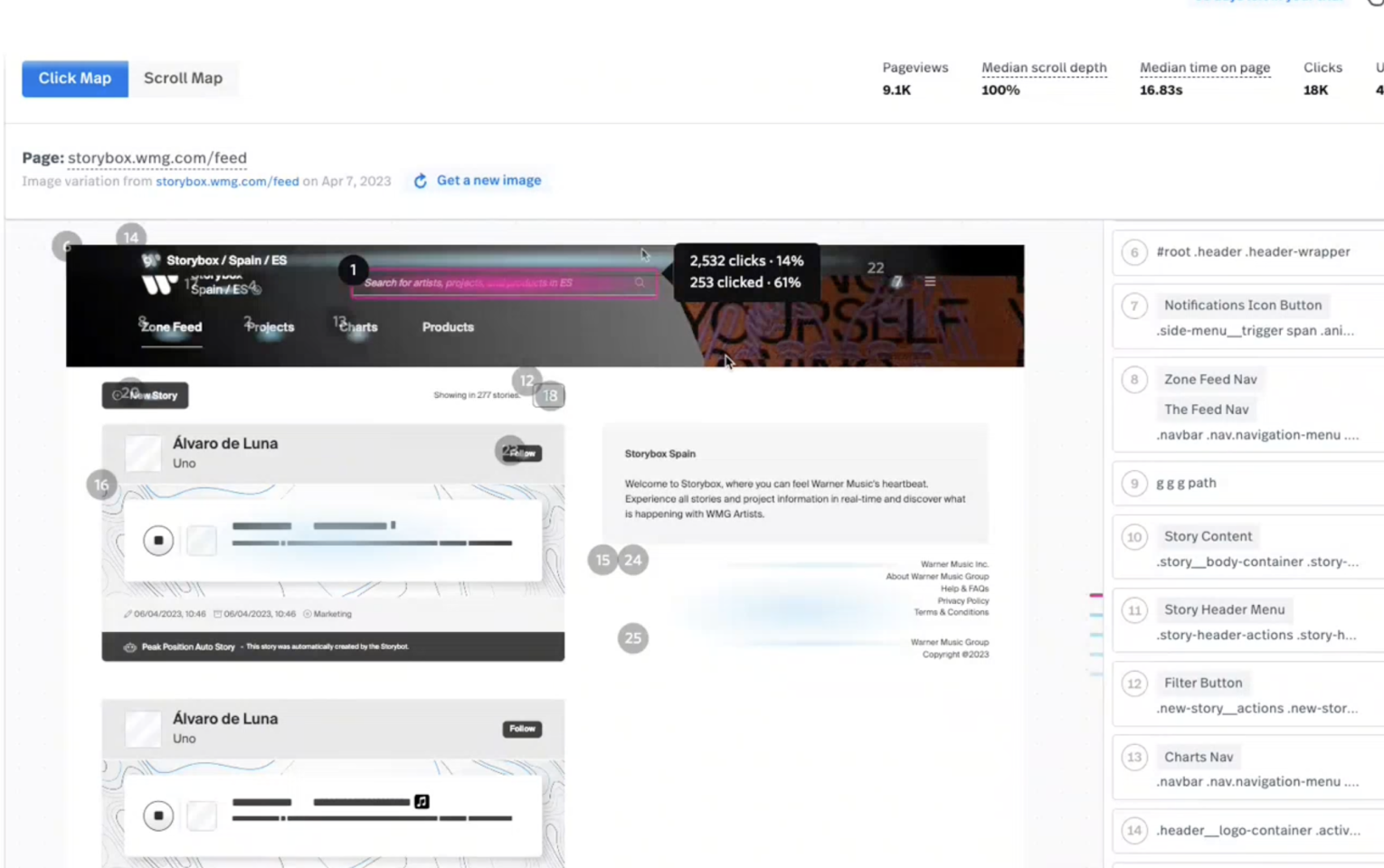
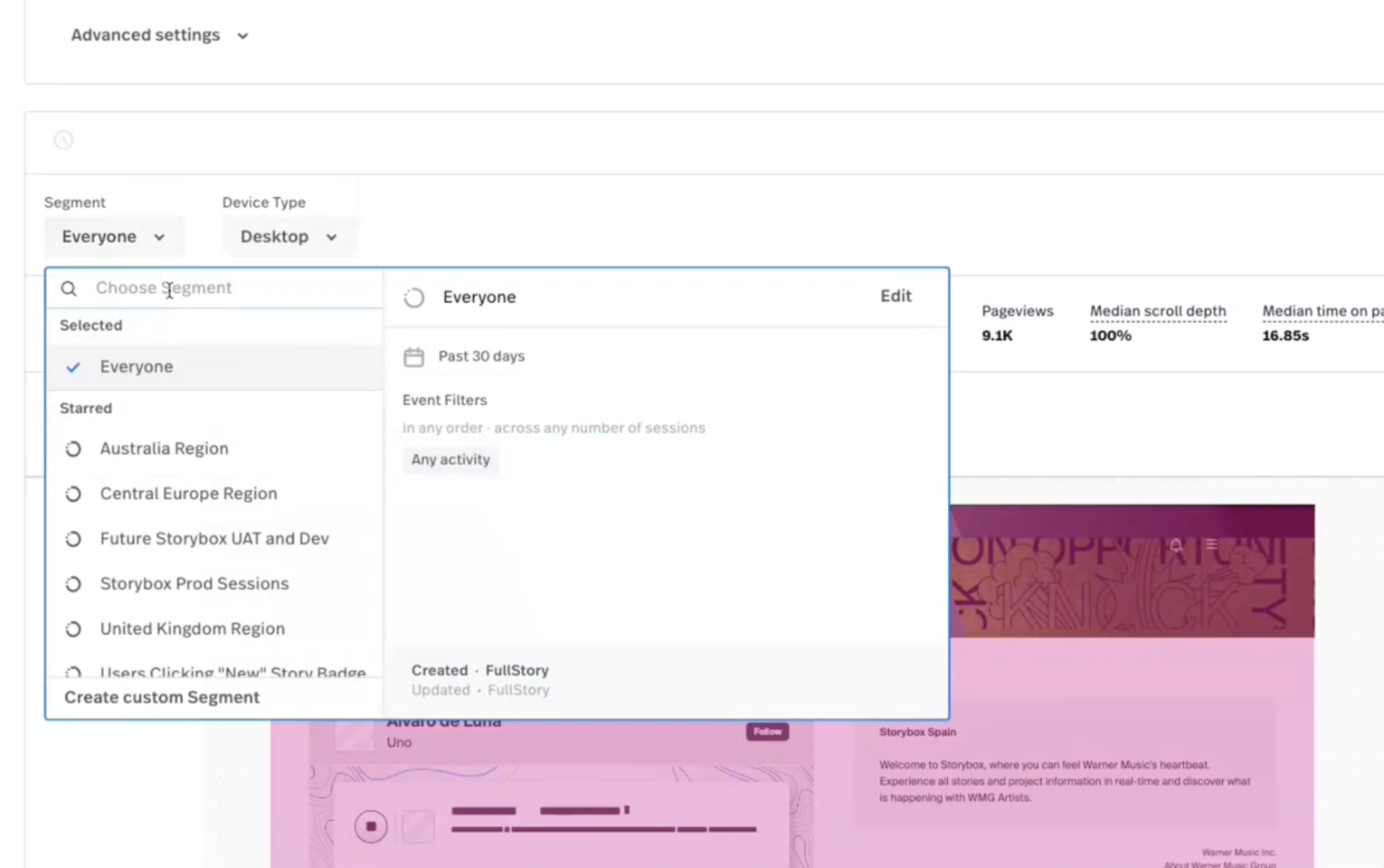
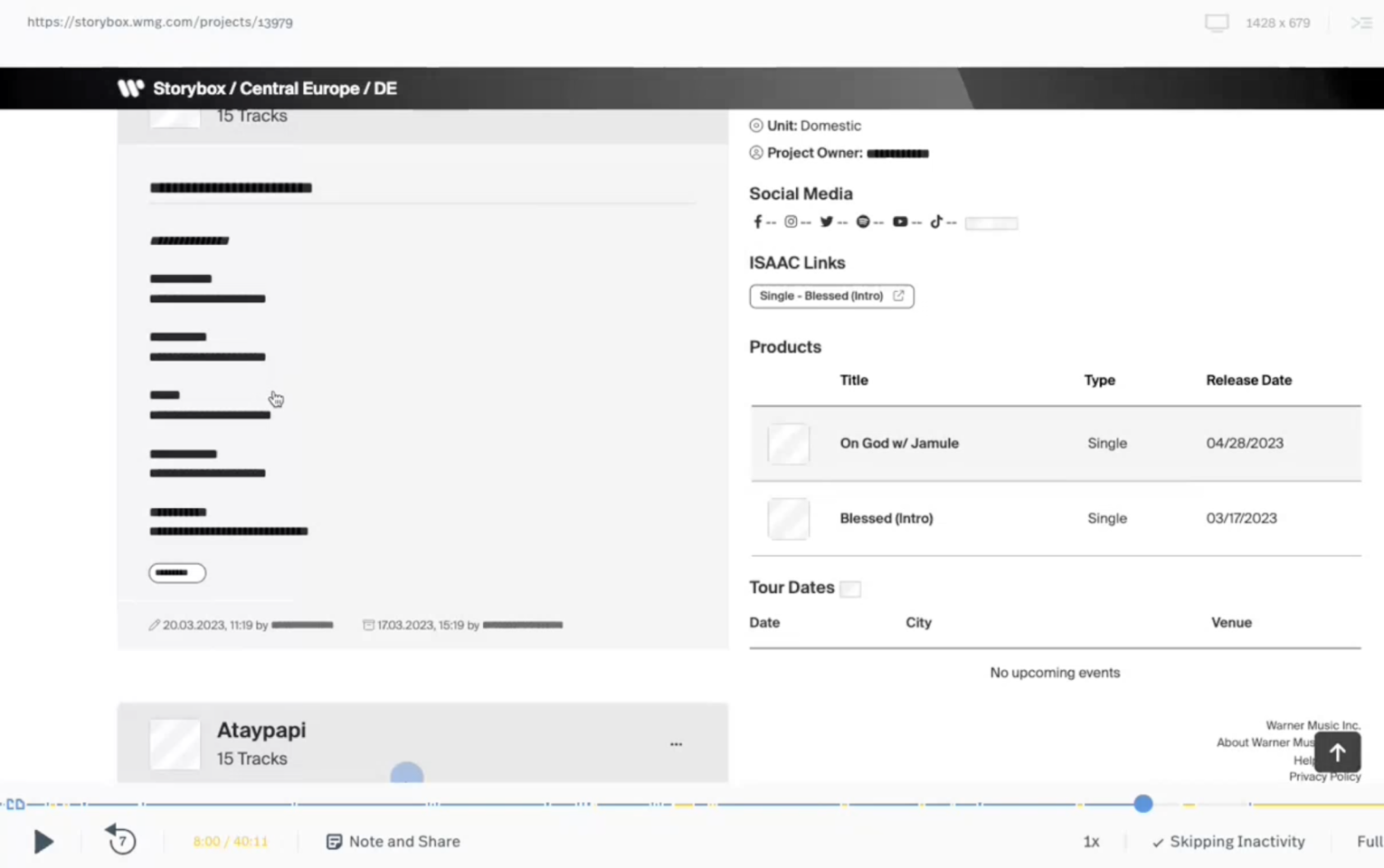
We started by examining the problems on the existing platform, especially the most common ones, using tools like heat maps and recordings. From these observations, combined with brainstorming sessions, we gained valuable user insights. These insights were instrumental in guiding our design decisions and feature choices for the app. With the help of personas and usability interviews, as well as a blend of quantitative and qualitative data, my team and I began crafting the app's structure. I then moved on to developing wireframes and prototypes. Testing these designs with users was crucial, and their feedback was key. We went through quick and essential prototyping rounds, making changes based on what we learned from these user interactions, ensuring the final design was truly centered around our users.




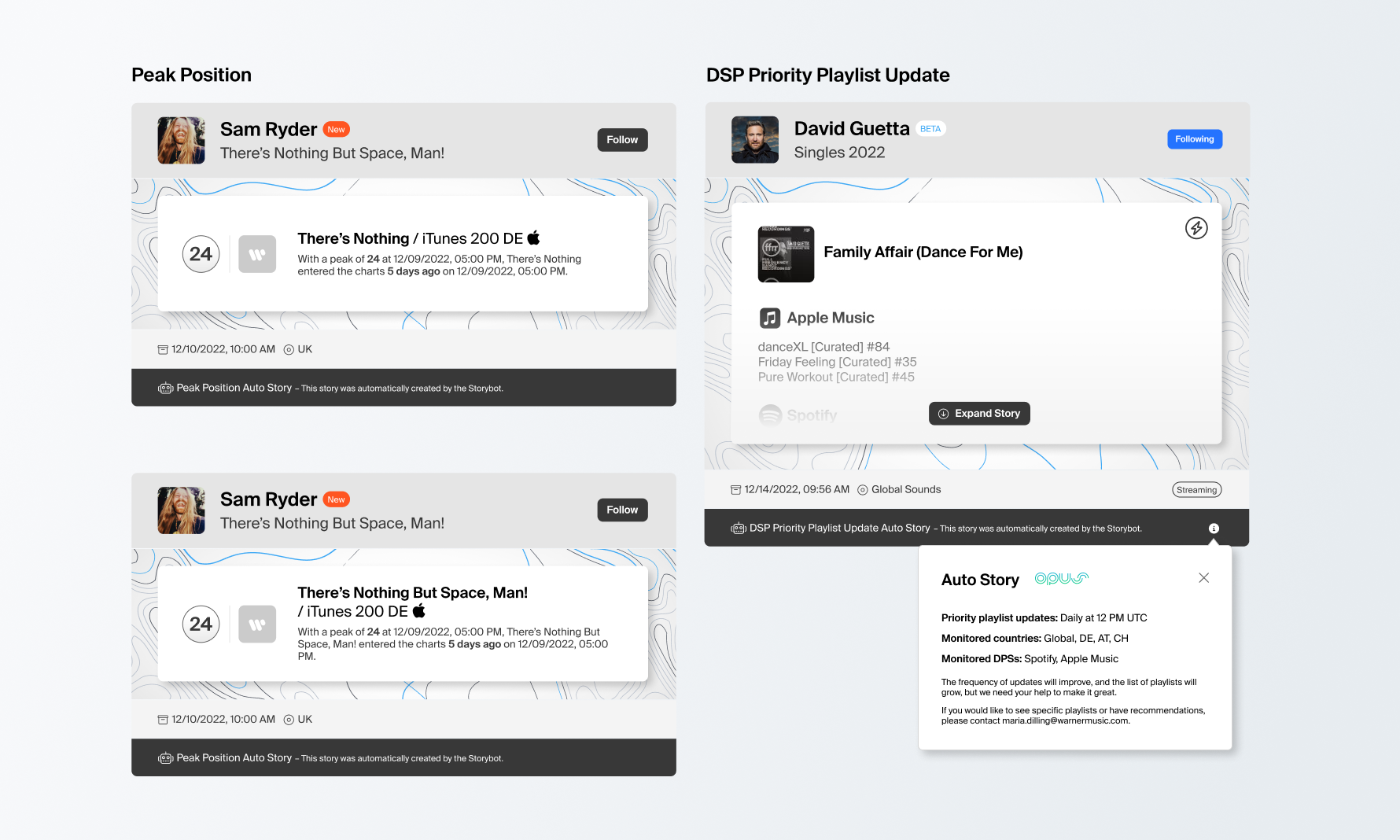
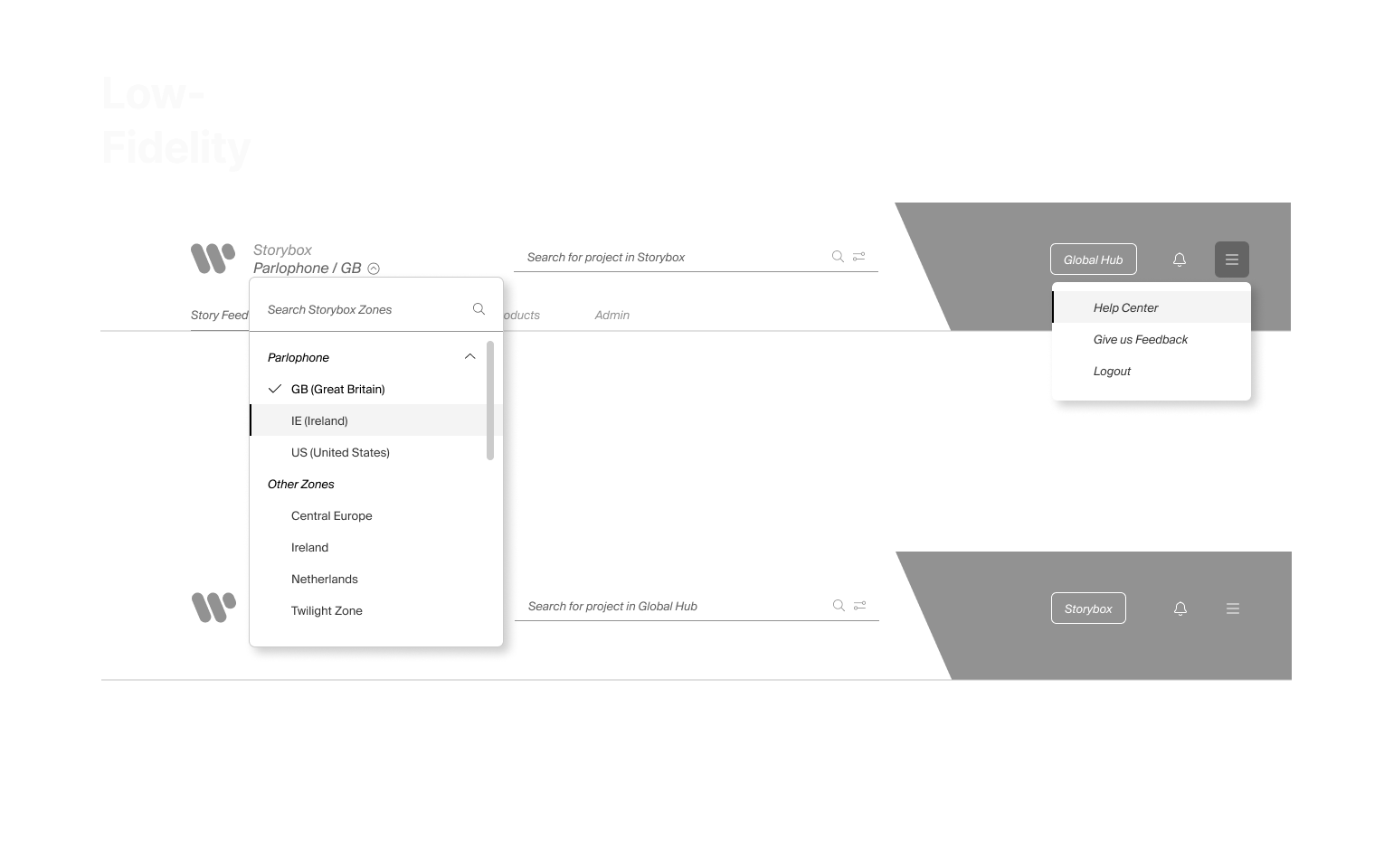
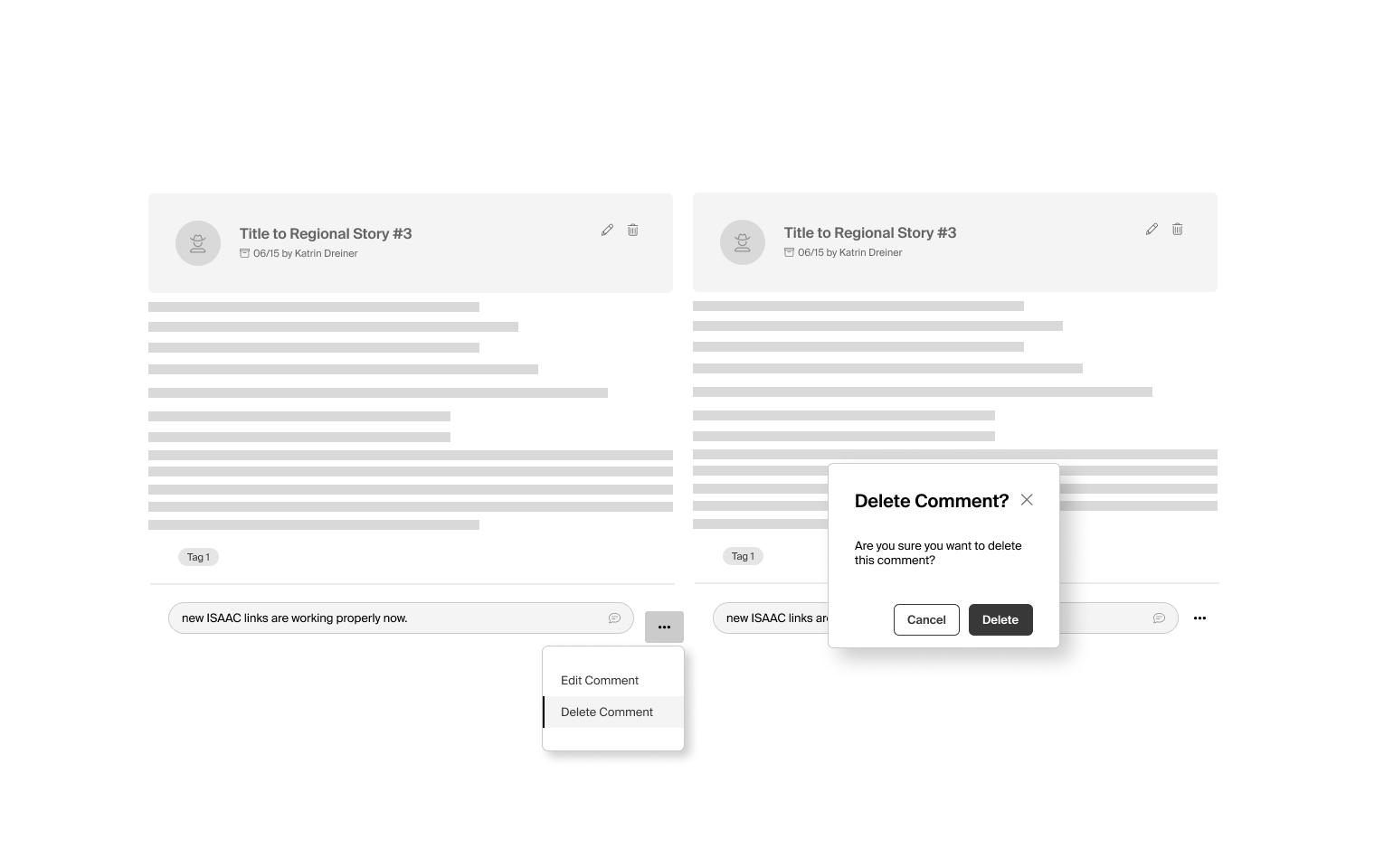
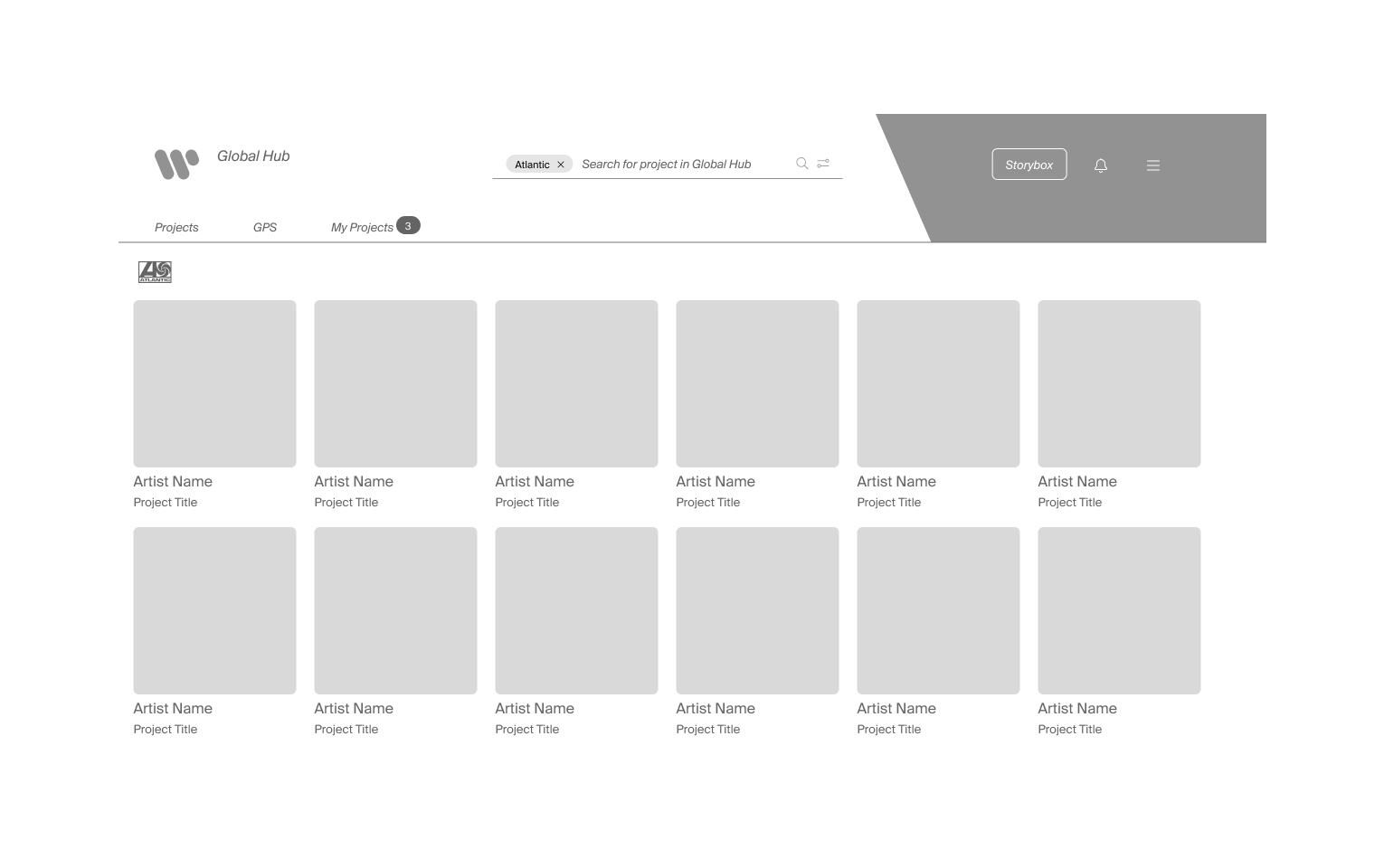
Low-Fidelity Prototypes
The low-fidelity prototyping phase was a brisk yet essential stage. Each iteration was refined based on invaluable feedback from user interviews, giving us a deeper understanding of user needs and enhancing our user-centric approach. A significant milestone during this journey was our contribution to the WMG Legato Design Library Design System. We were pioneers, being the first product within WMG to fully leverage our custom-made components. This collaborative effort saw us working hand-in-hand with other talented designers and the User Experience Architect, solidifying a cohesive and efficient design strategy for the entire organization.





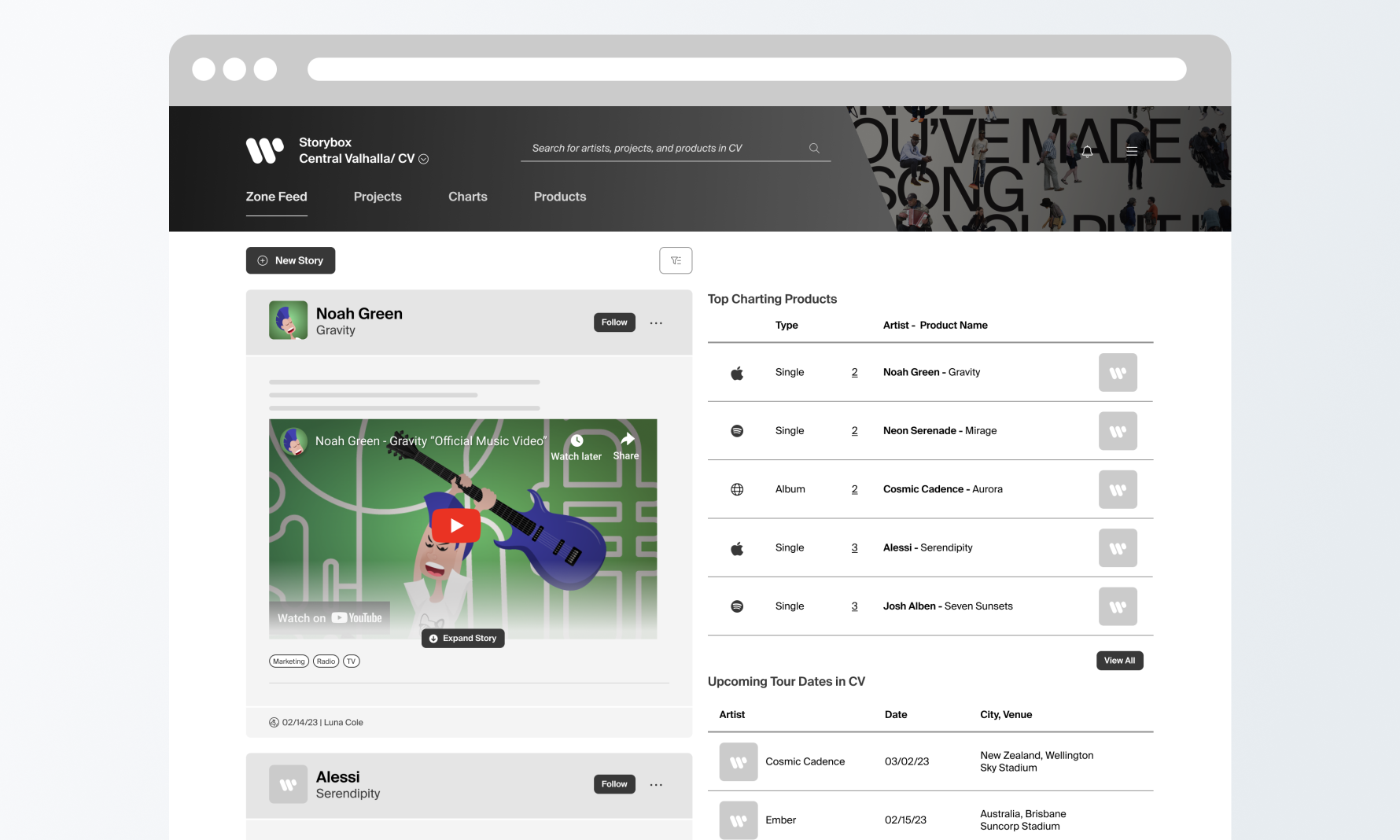
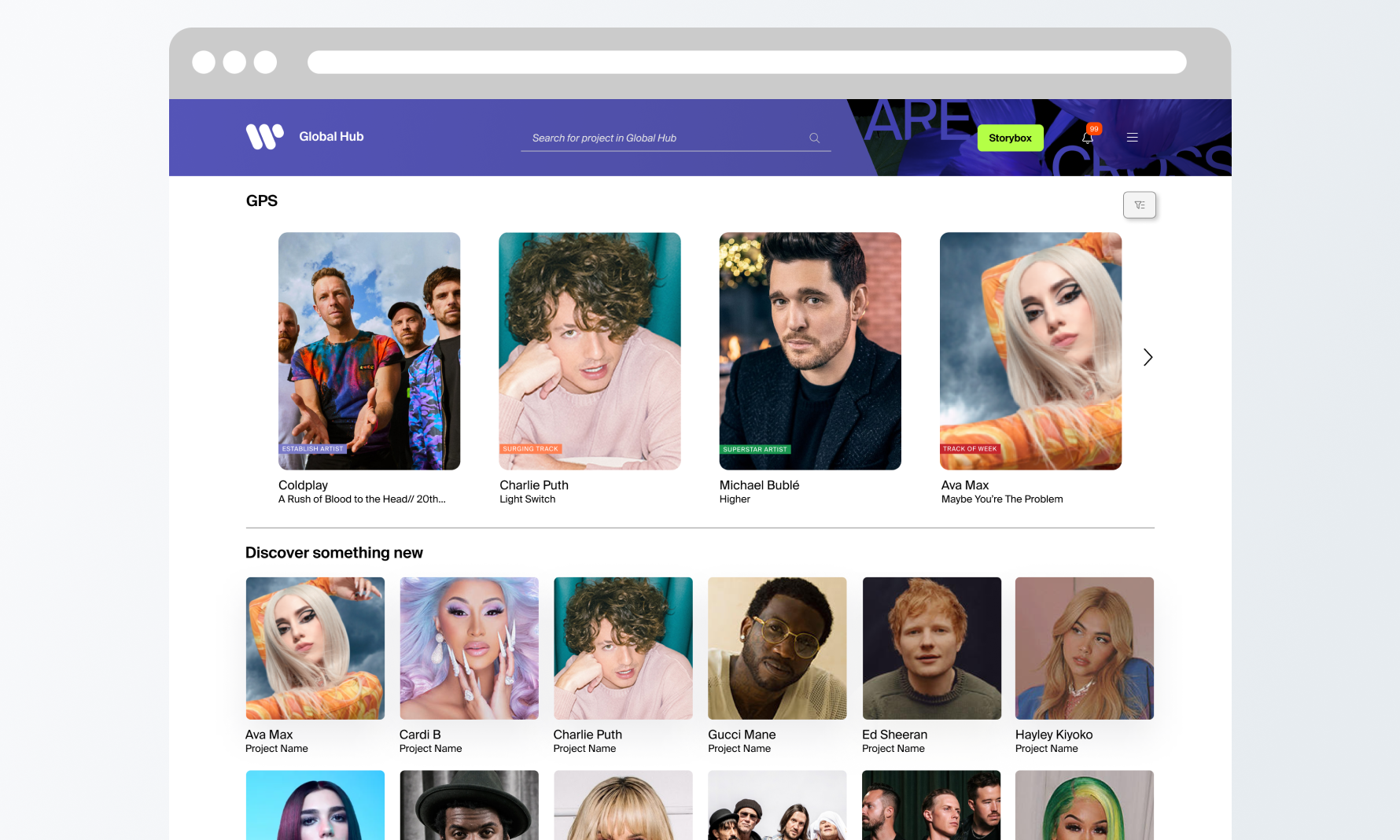
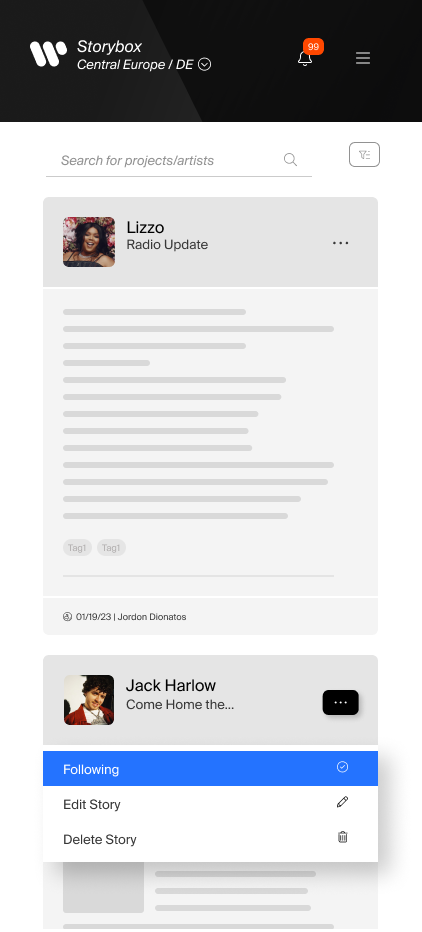
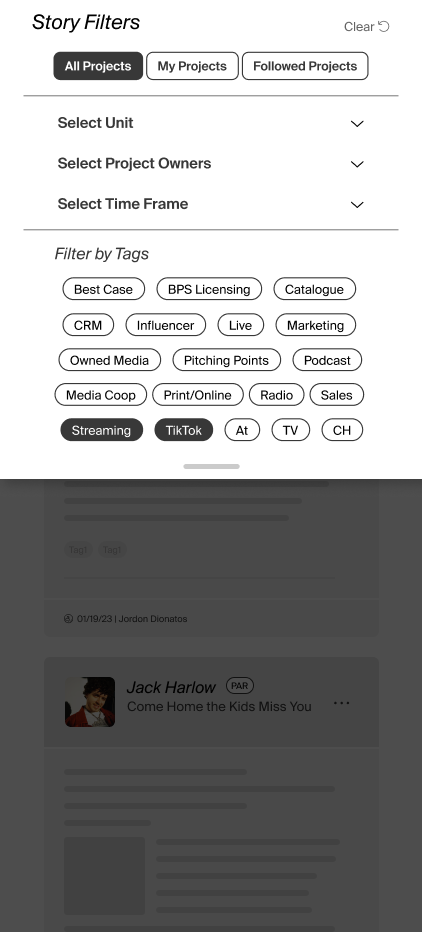
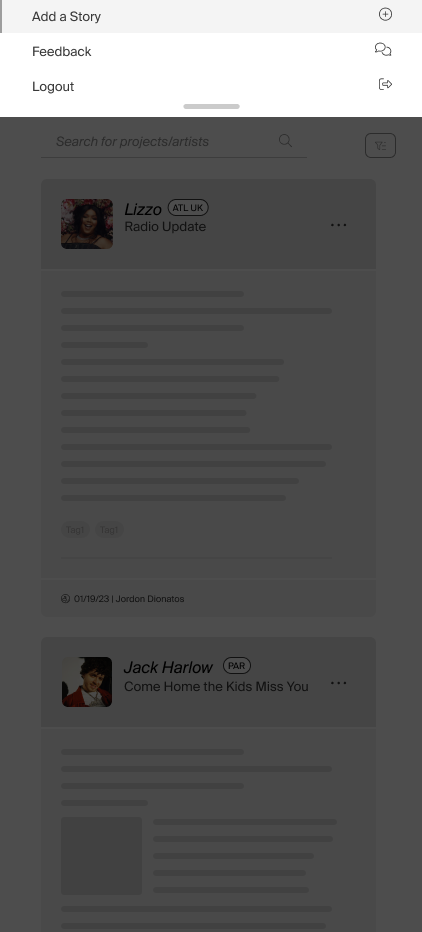
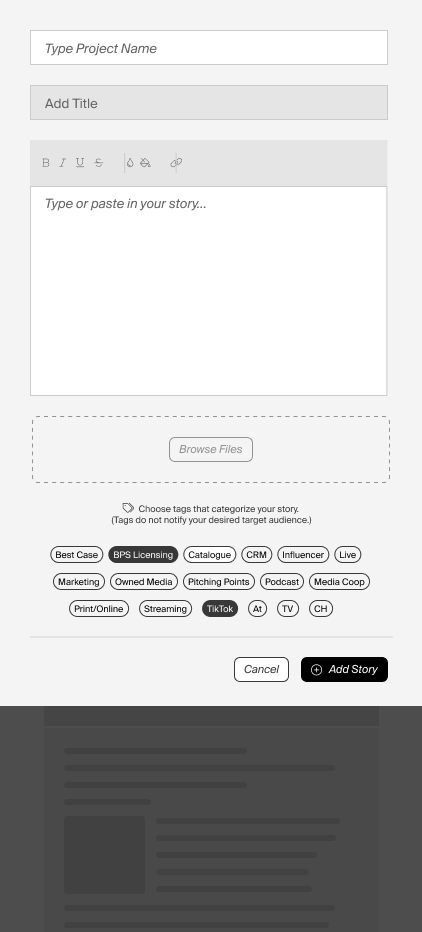
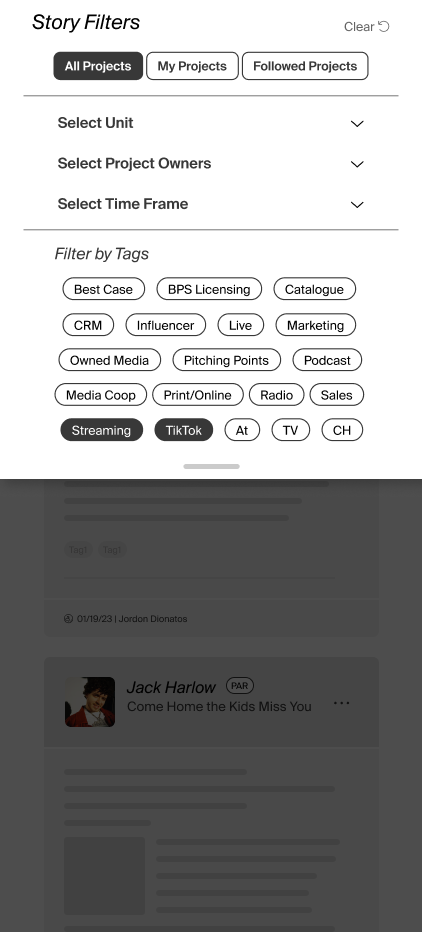
Hi-Fi Designs
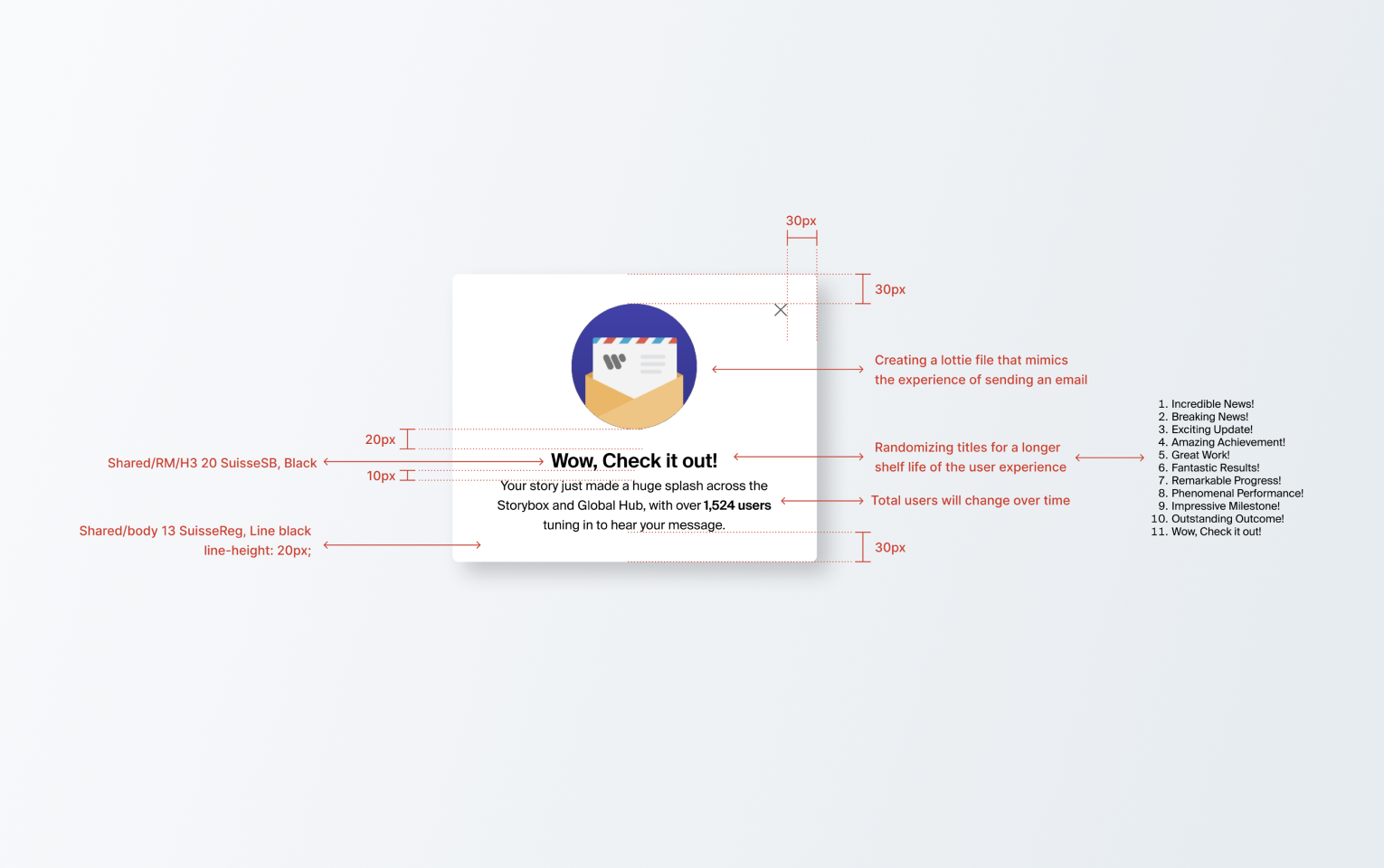
After the prototyping phase, we transitioned to high-fidelity designs. These comprehensive visuals showcased the product's final aesthetics and functionalities, providing a clear guide for our developers to ensure a seamless user experience. To guarantee accuracy, we adopted baseline measurements. This approach not only facilitated smoother front-end development but also enriched WMG's Legato design library. In addition to these efforts, I had the opportunity to craft custom Lottie animations. These subtle enhancements added a unique touch, elevating the experience for users submitting stories to Storybox.










Assisted with script, storyboard, and illustrations to streamline the onboarding process.
Final Thoughts
1. It improved our internal communication; it was organized and easy to use.
2. We focused on the outcomes. Key success indicators included the time each employee saved and the reduced email dependency. We put our users at the center.
I truly enjoyed my time at WMG, surrounded by a high caliber staff, designers and research gurus.
Testimonials
"Make your interfaces sing. Every product that Edward worked on has a glow to it because he cares as much about the way things "feel" as how they "work". Think about it. We revisit the same applications day-in and day-out, and if they are joyless, so is our world. This won't happen when you work with Edward. Plus, working with "Eddie" is a breeze because he transmits positivity and can-do, and then gets it done with a smile." Michael Costantino - User Experience Architect
"Edward is more than just a talented designer – he's a team player, always ready with a fresh perspective, stepping in to help even under tight deadlines. His kindness and innovative ideas make him an invaluable asset to any team. I wholeheartedly recommend Edward for any endeavors he undertakes in the future. He’s truly one-of-a-kind." Matthew Beasley - Product Design Leader
"Edward's user-centric approach ensures that every project is intuitive and impactful, delighting both users and clients. His adept leadership guides the team to excel in complex projects, fostering a collaborative and supportive work environment. Edward's visually stunning designs elevate the user experience, showcasing his keen eye for detail. Working with him has been an absolute pleasure, and I have no doubt that he will continue to excel and inspire in his career. Without hesitation, I highly recommend Edward for any organization seeking a transformative talent that brings brilliance to their products and Ui/UX."
Christian Aendekerk - Engineer